
Navigation Redesign


The TL;DR
Hireology's app navigation has long been source of frustration and confusion for users, as it gives little context, isn't scalable beyond 2-levels in the hierarchy, and provides no visual continuity. I designed a new, vertical menu that improves task efficiency and accuracy, and draws visual focus to the page content.
The Challenge
In April 2019, I was working on Hireology's Insights product and recognized the need for a more effective way to navigate the pages within, which sat at the third level of the app information hierarchy. The existing navigation did not have a consistent pattern for displaying tertiary-level information. So, I set out to define a tertiary navigation pattern that could be applied app-wide. However, after I started digging into the problem, I realized that the issue was not just with the third-level, but with the established pattern as a whole. I decided to explore solutions that broke the existing pattern altogether and, over the next 6 months, I identified 3 major problems that needed to be solved.
-
There is little context for where the user is in the app
-
Users have to drill down 3 levels to get to a candidate's information related to a specific job
-
There are no visual indicators in the main navigation when the user is drilled into a specific job
-
-
The design is not flexible/scalable
-
The horizontal orientation of the navigation limits scalability
-
The styling only allows for 2 levels to be displayed at once
-
-
There is no visual focal point
-
Users are forced to scan the whole width of the screen to see all of the options
-
The page content is pushed down and de-emphasized
-
The page header of the core section of the app is too cluttered
-
Role & Responsibilities
UX/UI Designer
User Researcher
I was the sole contributor on this project, as I took it on in addition to my regular responsibilities. I conducted analysis of the existing navigation with existing customers and non-customer industry professionals, I executed multiple rounds of designs, and validated the new solution against the old through usability testing and cognitive modeling.
Scope & Constraints
While I was encouraged to explore all possibilities, the scope of the project did not include changing the overall information architecture of the app. This allowed me to make incremental improvements to the performance of the app navigation, but not to its fullest extent.
The Process
1. Analyzing the existing pattern
The first thing I did was analyze the existing pattern by reviewing navigation-related NPS comments, conducting usability testing with anonymous users, using the tool UsabilityHub, as well as interviews with internal stakeholders, and mapping the current information architecture. These steps revealed 3 specific issues customers were having with the existing navigation.
-
Users have a hard time knowing how to get back to where they were and don’t always realize they have drilled down so far.
-
The breadcrumb in the page header is confusing because it changes depending on how far the user drills down, rather than just appending on to the end.
-
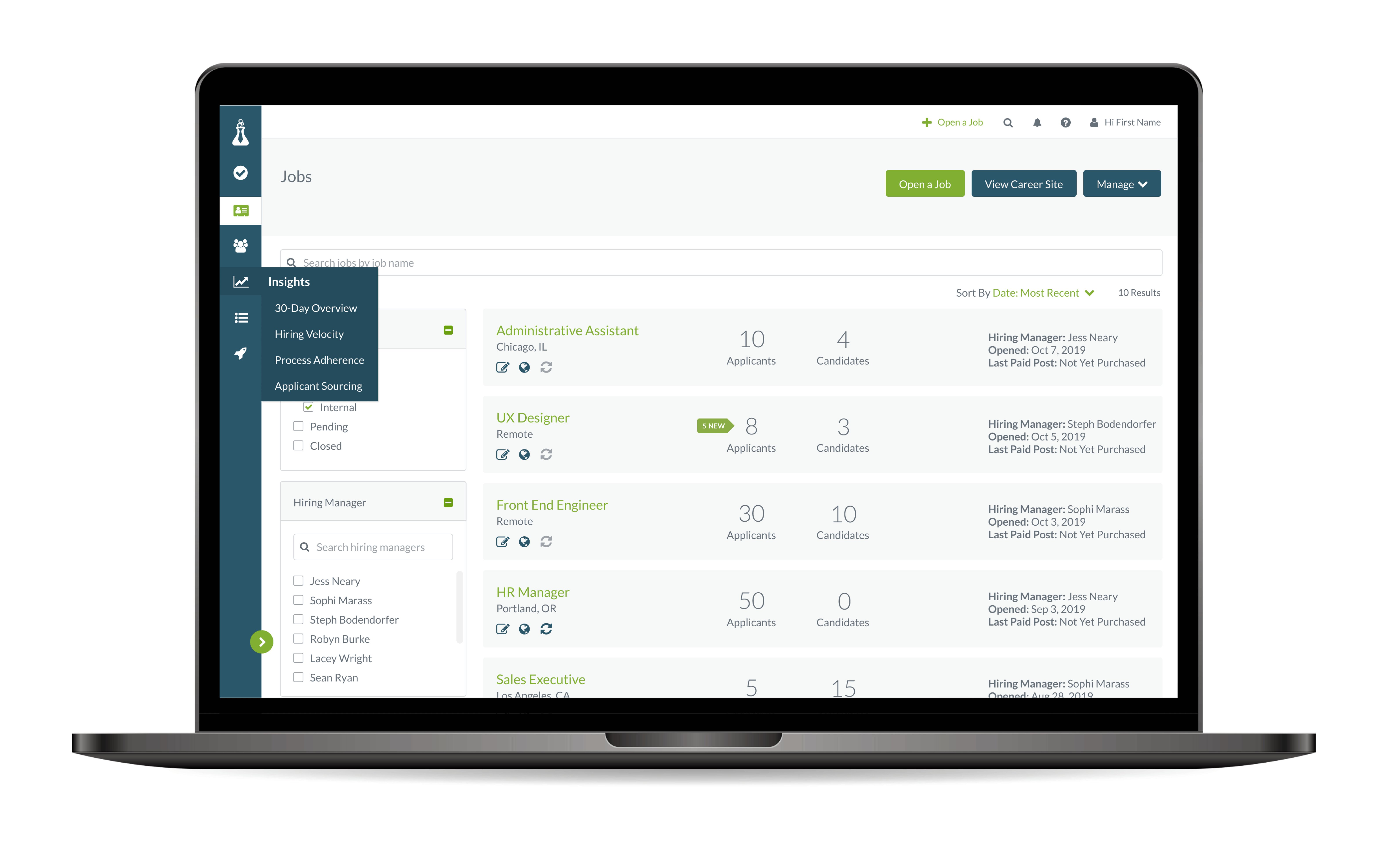
Navigating Insights via a dropdown menu is particularly difficult.

Confusing breadcrumb
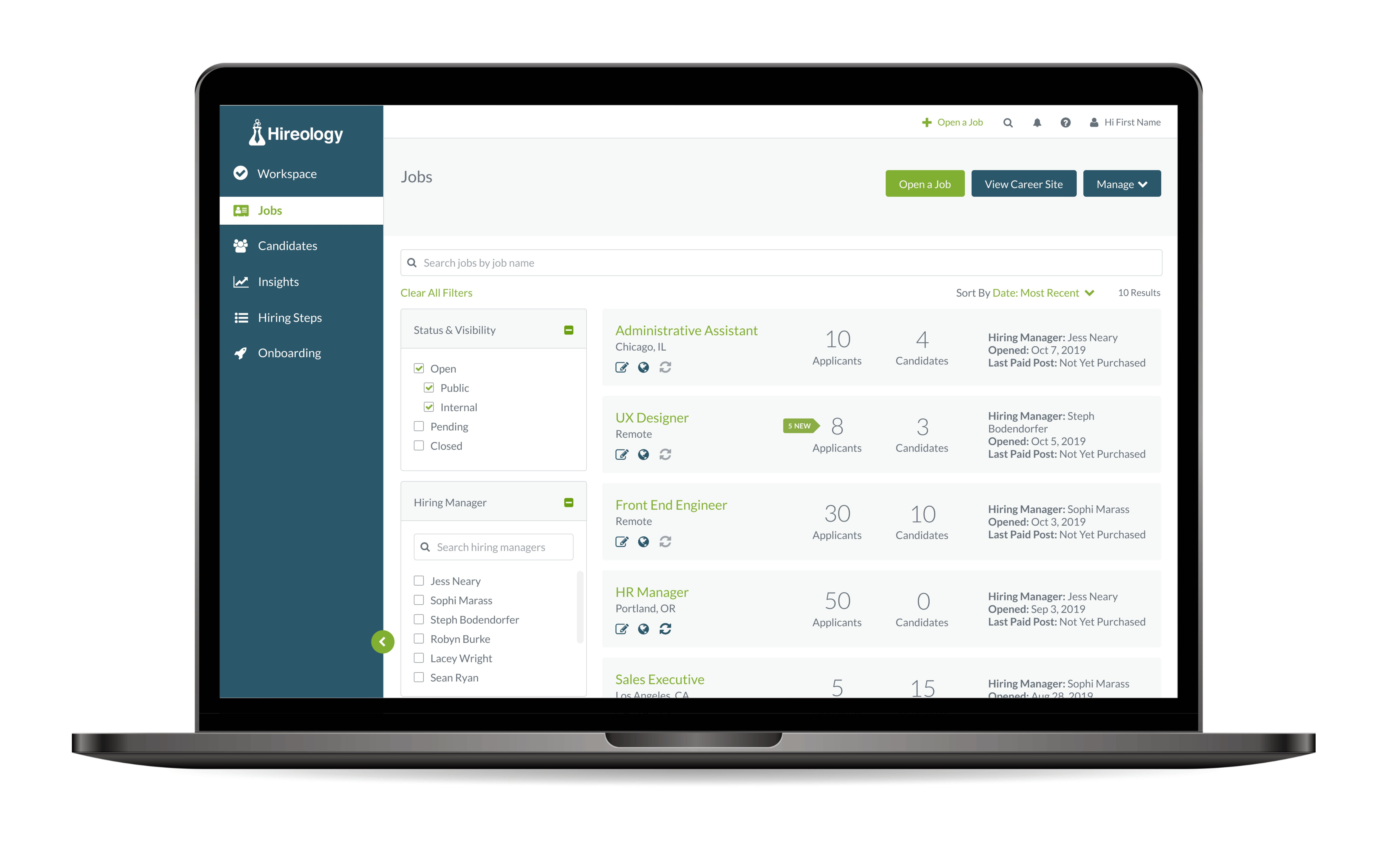
Cluttered page header

Dropdown as only means of navigation
2. Exploring new solutions
After identifying the specific problems with the existing navigation, I started ideating new solutions. At first, I tried to working within the established pattern but quickly realized it wasn't going to work. After 3 iterations and rounds of internal feedback, I landed on a solution that was ready to test with customers.


Early sketches

1st round design

2nd round design

3rd round design
3. Comparing new vs. old
The next step was extensive qualitative and quantitative research to compare the new solution to the existing pattern. With minimal guidance from our Senior User Researcher, I conducted research using the following methods:
-
Heuristic evaluation of the new design
-
Cognitive modeling testing how long it would take an expert user to complete a given task with no errors and no blockers using both the existing pattern and new design
-
Moderated usability tests to see how quickly and easily customers could perform core tasks using the new designs
-
Moderated usability tests to see how quickly and easily non-customer HR professionals could perform core tasks using both the existing pattern and new design.
Results:
-
Only 3 elements of the new designs violated heuristics and were rated as 2's or 3's out of 5 in severity
-
The cognitive modeling determined that the new design would reduce an expert user's task time by 18.9% (4.33s)
-
8 of 9 customers said the new designs felt easier, looked better, and required less clicks than the current experience when surveyed after their usability session
-
The non-customer HR professionals took 32.3% less time to complete the 3 core tasks and they were 23.7% more accurate using the new design compared to the existing navigation
The Outcome
After 6 months of analyzing, designing, and validating, I came up with a solution that solved the 3 major problems identified at the beginning.
-
Gives users context for where they are at all times
-
Clearly displayed sub-categories signal how far the user has drilled down in the hierarchy
-
Sub-categories allow users to easily switch between pages
-
-
The design is flexible and scalable
-
The vertical orientation allows for scalability
-
The styling allows for 4 levels to be clearly displayed at once
-
-
Gives users a visual focus
-
All navigation items are consolidated on the left side of the page
-
The focus is put on the content on the right side of the page
-
De-cluttered page headers by removing the breadcrumb
-
-
Collapse/expand interaction allows users to maximize screen space for the main content
While everyone was excited about this new navigation and it's potential positive impact on our customers' user experience, this design was never implemented because of a change in Product department leadership and a shift in the roadmap shortly after my research was completed.
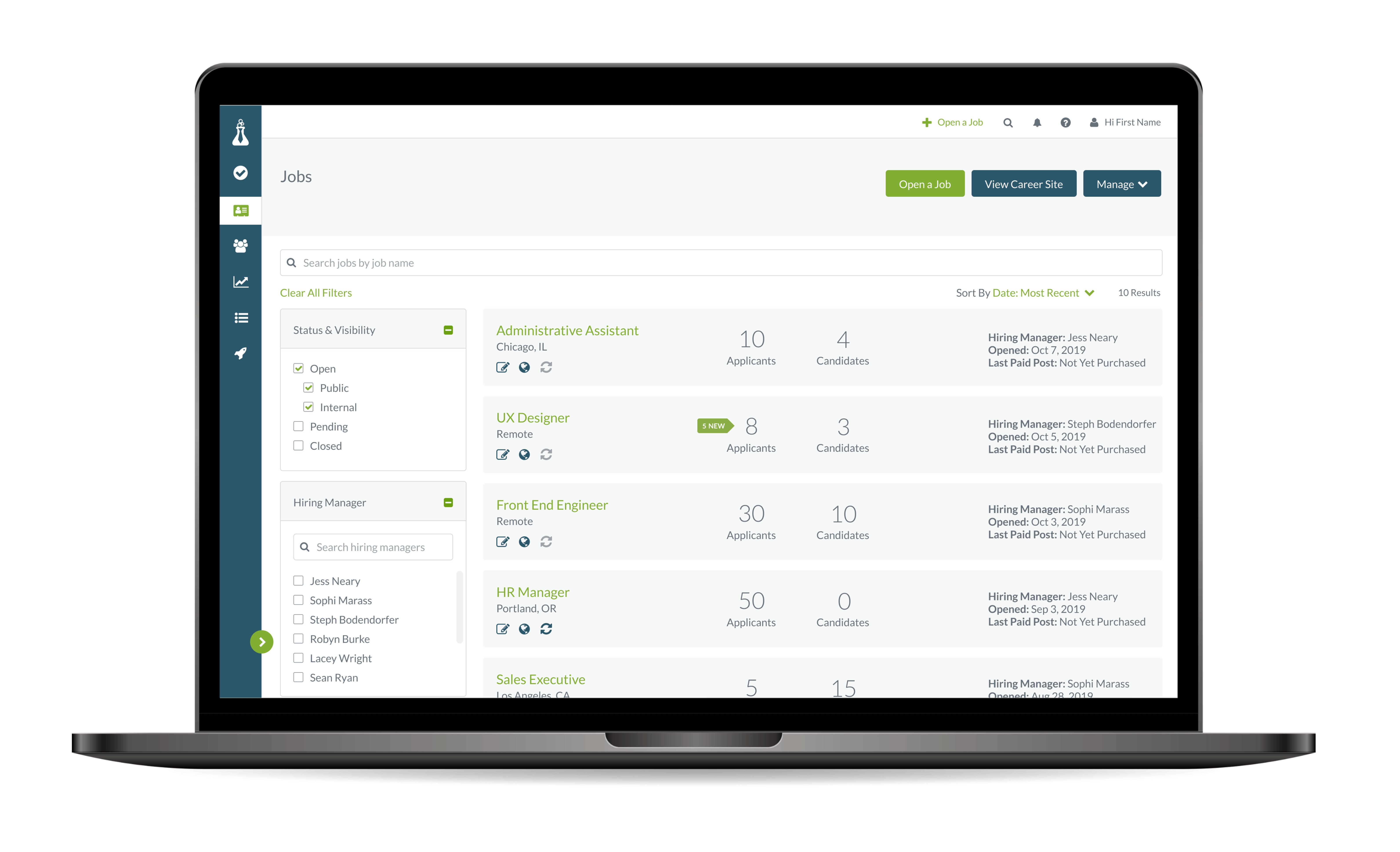
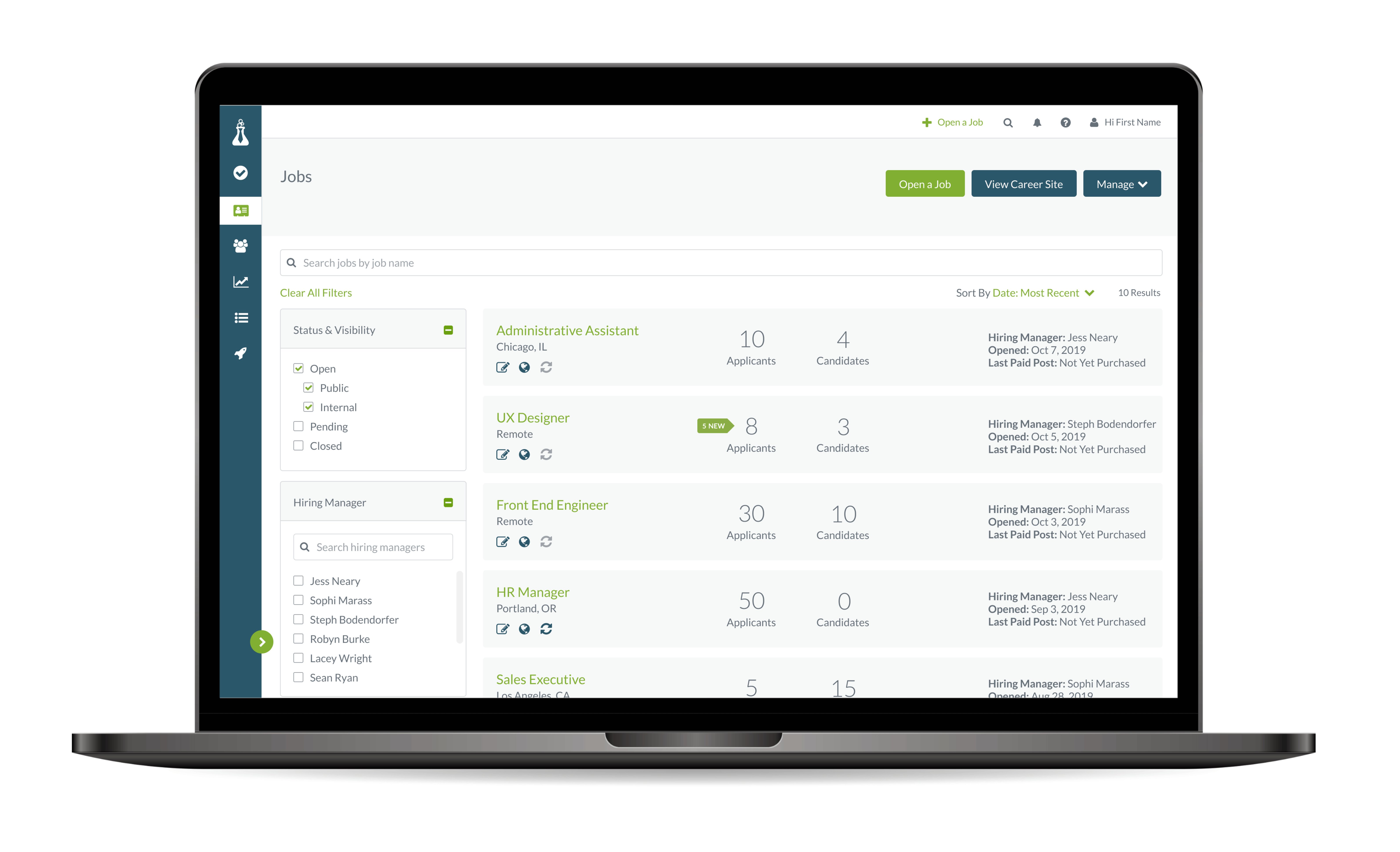
New, improved navigation



Collapse/Expand interaction